Optimize Your Website's Performance with Website Weight Test
Hi web enthusiasts! Have you ever considered accelerating your web presence? So, which is where the 'website weight test' comes to use. It's a significant matter as it assists you determine Why big your web presence is and Why fast it runs, therefore you can improve it user-friendly and search platforms. Currently, I am delves into five aspects of site size analysising. I will be discussing some suggestions and information based on my background.
Number one: How website weight can mess with your users' experience.
2. How to Conduct a Website Weight Test
Number three: How images can weigh down your site.
4. Optimizing CSS and JavaScript Files
And number five: Keeping an eye on your site's weight regularly.

Hey, site dimensions is a important factor. A large site can make it feel like forever to load, and that really annoys users.
I had a customer's website was taking more than 10 seconds to load. We tested the weight and found large images and code javascript files were the culprits. After we reduced its size, it loaded in just 3 seconds, making customers much more satisfied.

So, you're all set to evaluate your site's size. There are useful tools like GTmetrix tool platform service tool, Google's PageSpeed, and Pingdom that can help you out.
I like GTmetrix tool platform service tool because it gives a very detailed report. Just enter your website URL, and it'll tell you the issues you should address to improve performance.

Images are critical for your site, but they can also be a considerable chunk of your site's weight. I've seen some sites where images make up more than 70% of everything.
You can slim down your images with tools like image-slimming-tool or image-optimization-program without losing the good stuff. Also, think about using newer formats like next-generation-format; they pack more punch than traditional-formats like joint-photographic-experts-group-format or portable-network-graphics.

Your cascading-style-sheets and client-side-scripting-language can make your site heavy. But you can make 'em skinnier by reducing and merging them.
Code-minimization gets rid of the unnecessary-elements like spaces and comments, shrinking your code. And putting lots of files into one lessens the load time because there are fewer network calls. I saw a considerable acceleration after doing this.

And lastly, make sure to check your site's weight consistently. You can plan to carry out every few months or activate a utility to tell you as exceed limits.
Further information, I suggest exploring these resources:
- KINGPO will meet you at the 92nd China International Medical Equipment (Autumn) Expo in 2025
- Is defibrillation protection testing done correctly?
- Fatal mistakes in IPX9K waterproof test: nozzle size and water temperature control, the truth you must know
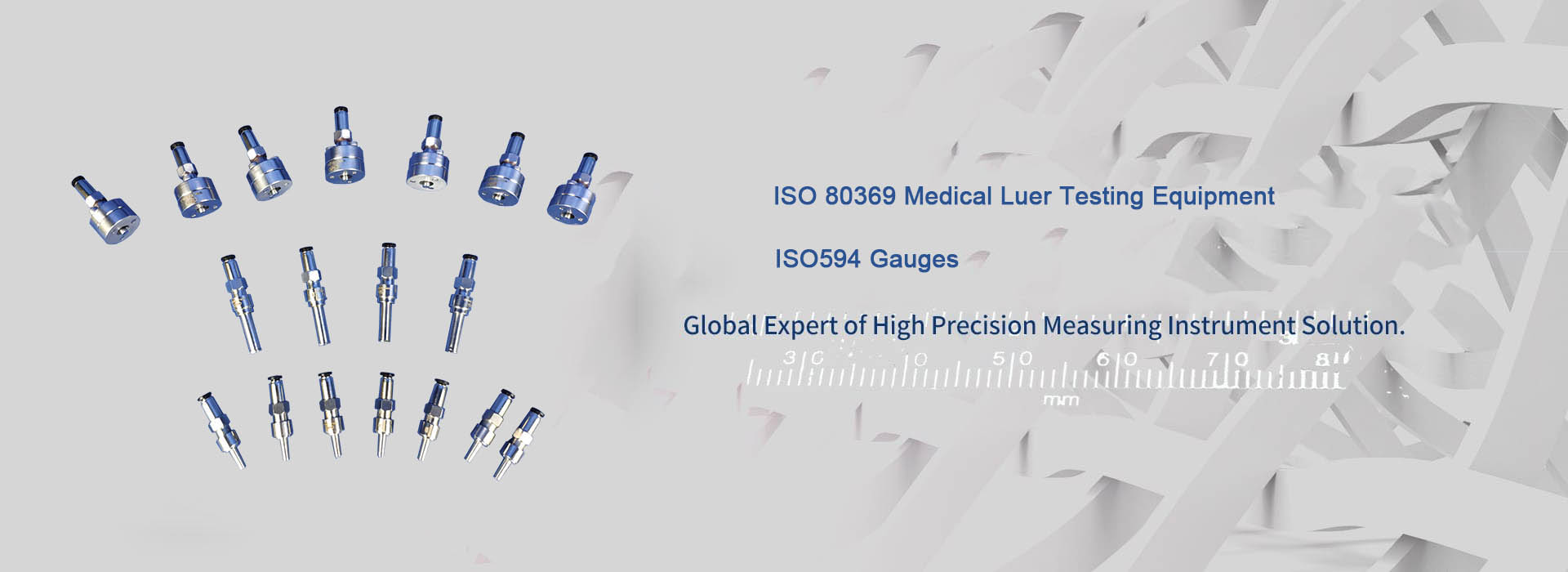
- ISO 80369-7 Luer Gauge Checklist
- KINGPO Company Unveils Next-Generation Electrosurgery Analyzer
- Saudi Arabian Customer Purchase ISO 80369-7 reference connector and ISO 80369-20 test apparatus from us
- Understanding the Importance of Buying a Luer Connection Test Kit
- Understanding ASTM F2059 Fluid Flow Test: A Comprehensive Overview
- Medical Device Pressure Validation: Ensuring Accuracy and Reliability
- Luer Gauge Adapter for Syringes: Enhancing Medical Precision and Safety